准备工作
约 384 字大约 1 分钟
2025-06-05
HBuilderX编辑器下载
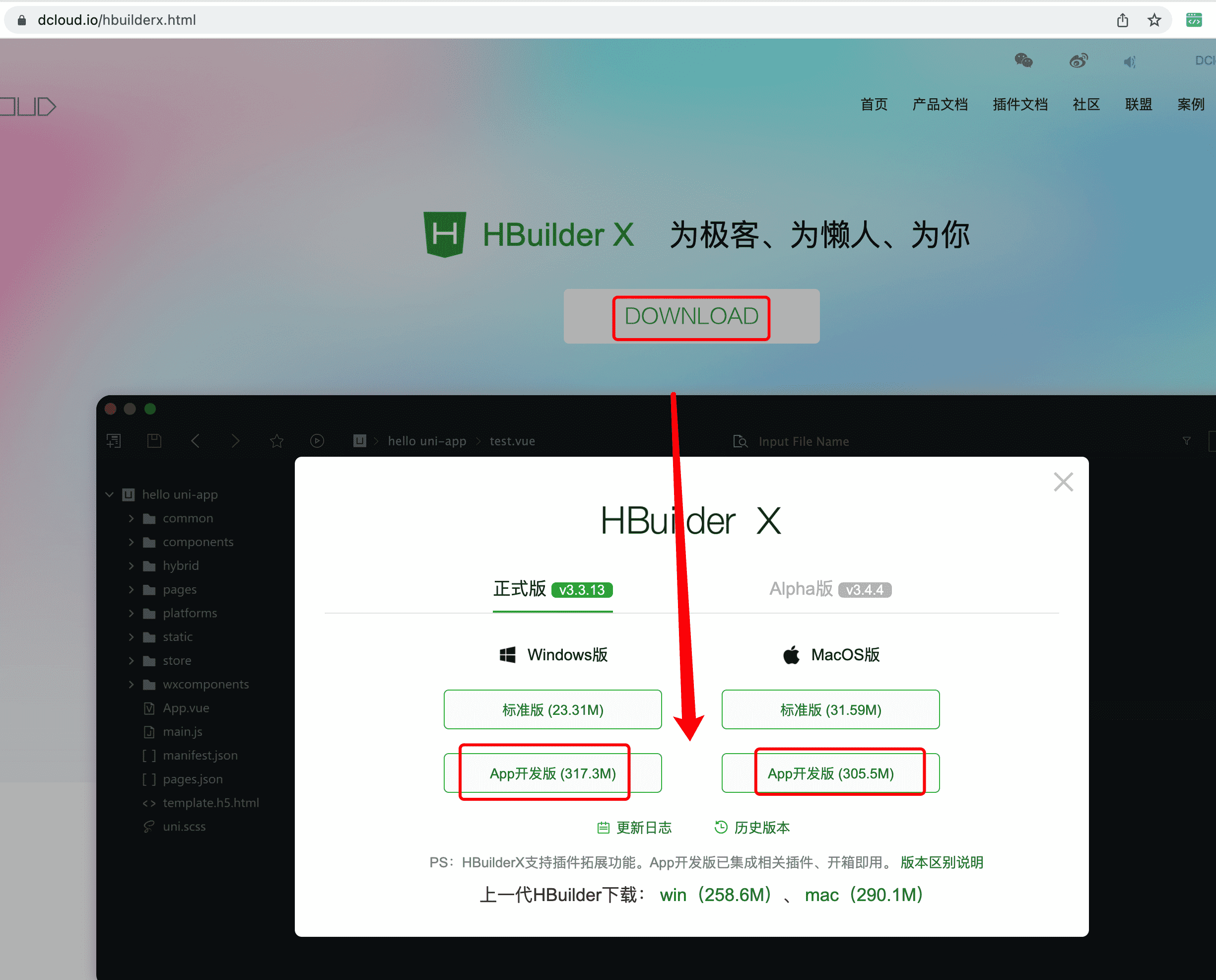
uniapp源码运行和编辑需要使用HBuilderX编辑器,请根据系统下载,请下载APP开发版。https://www.dcloud.io/hbuilderx.html
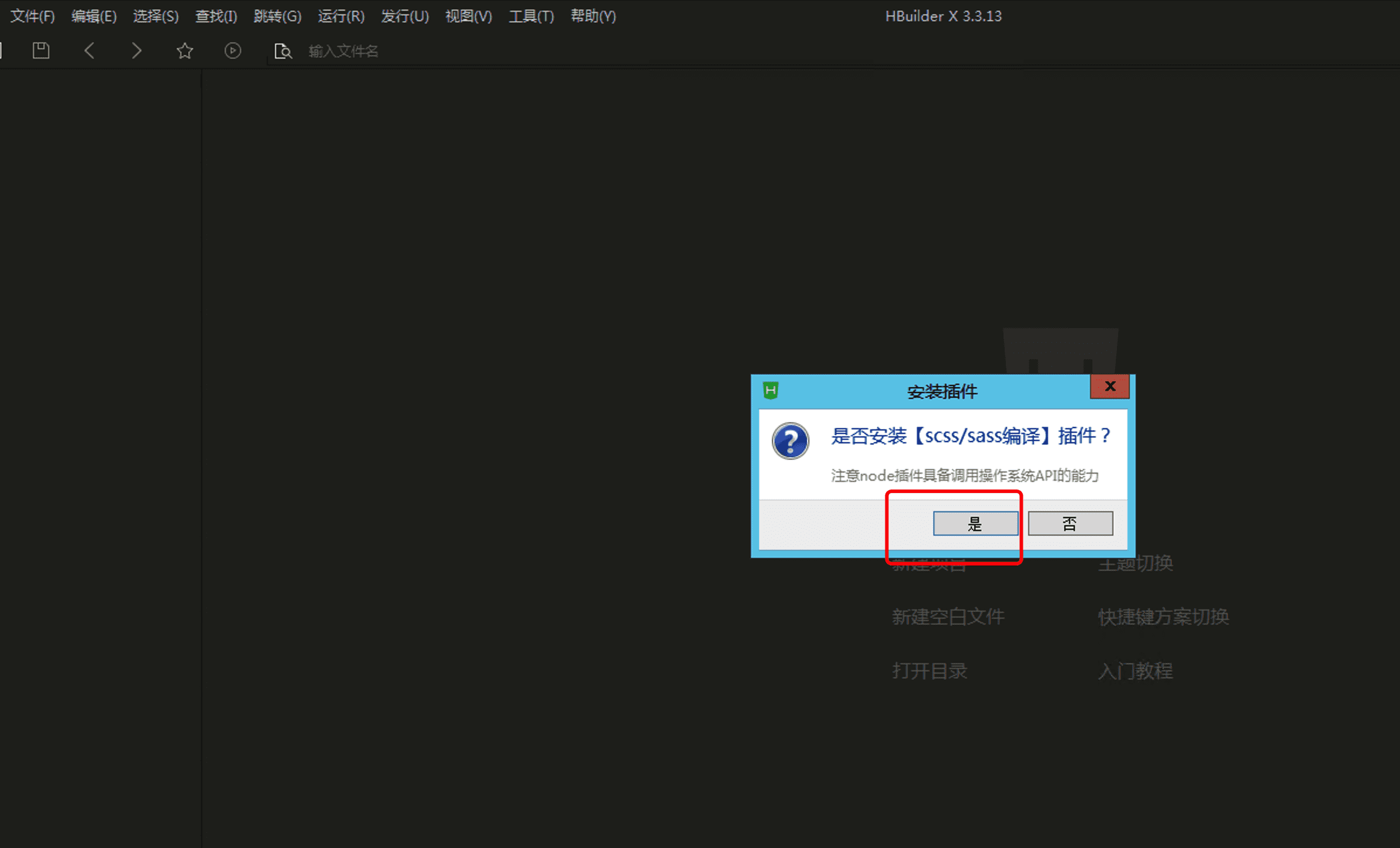
安装插件
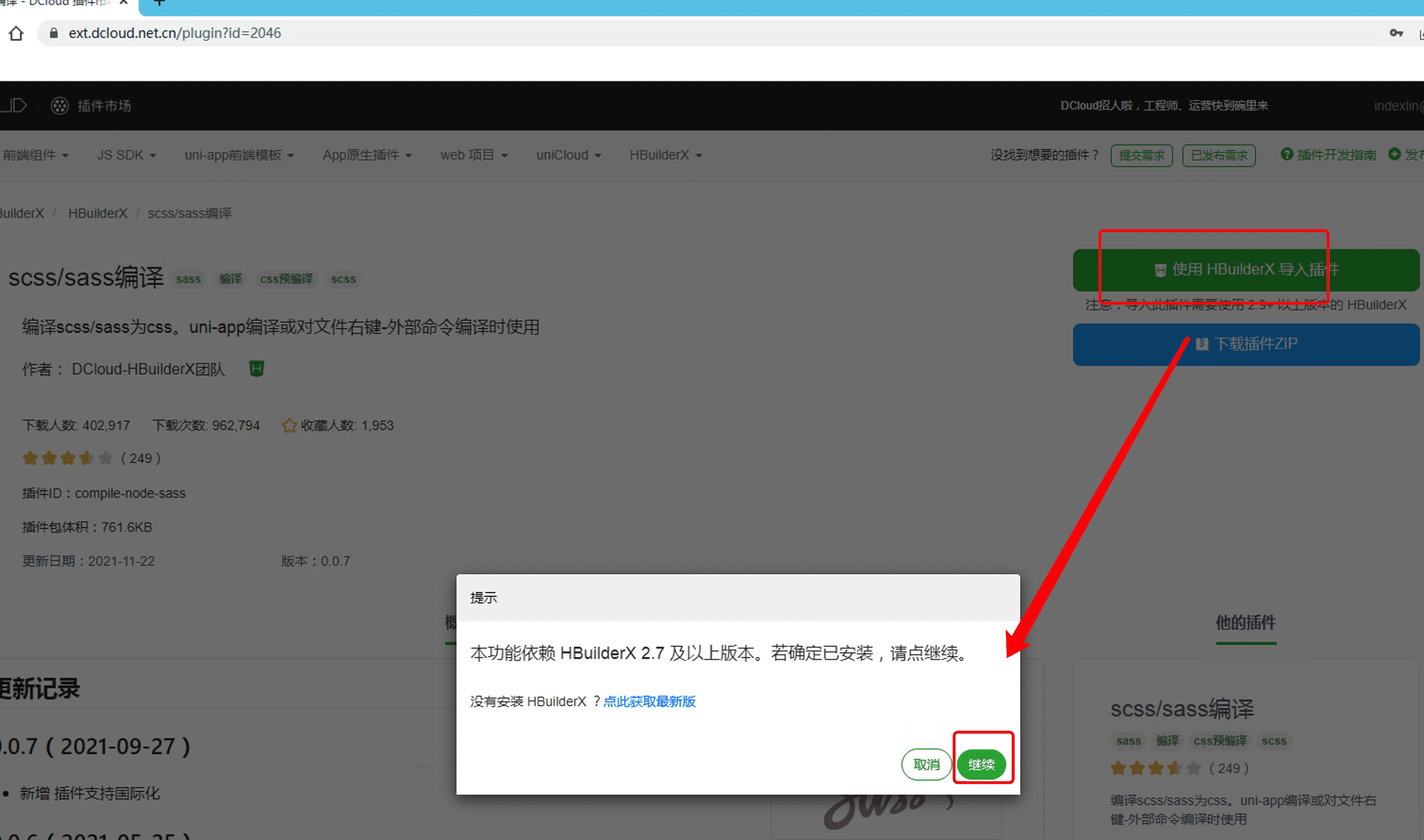
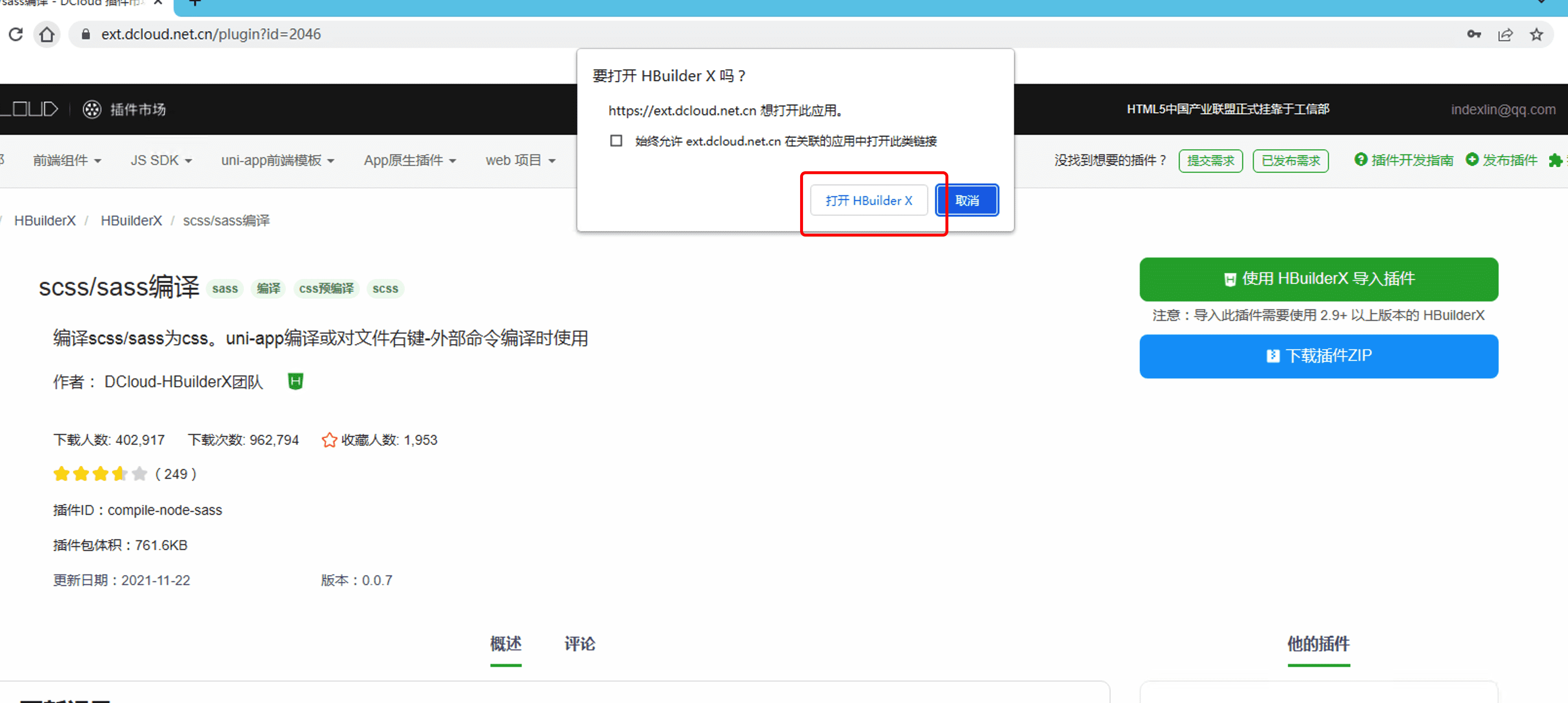
打开 HBuilderX编辑器,然后打开https://ext.dcloud.net.cn/plugin?id=2046


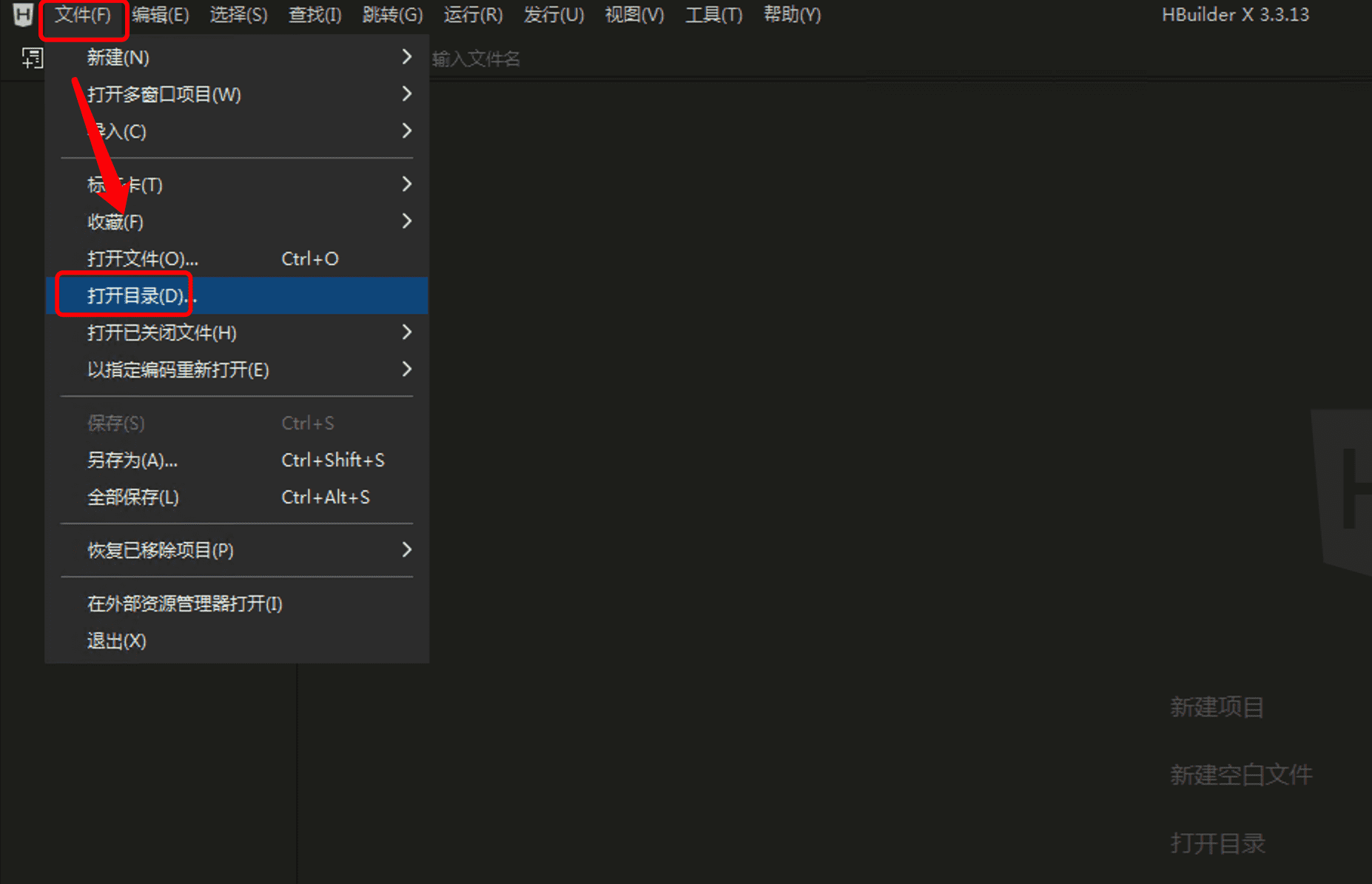
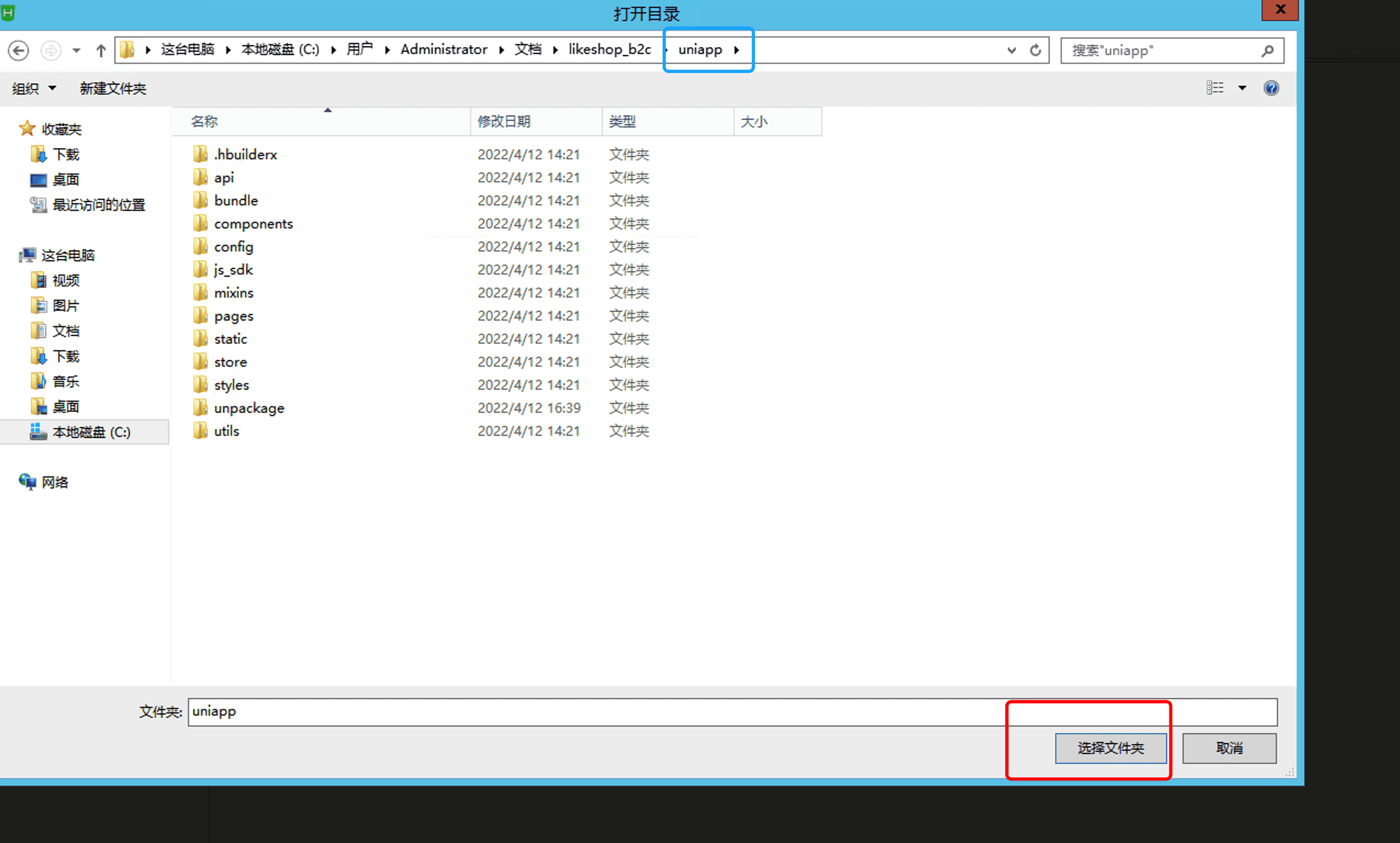
打开项目
使用HBuilderX编辑器打开源码的uniapp目录。这里特别注意,一定要打开uniapp目录,不要选择外层目录!!!

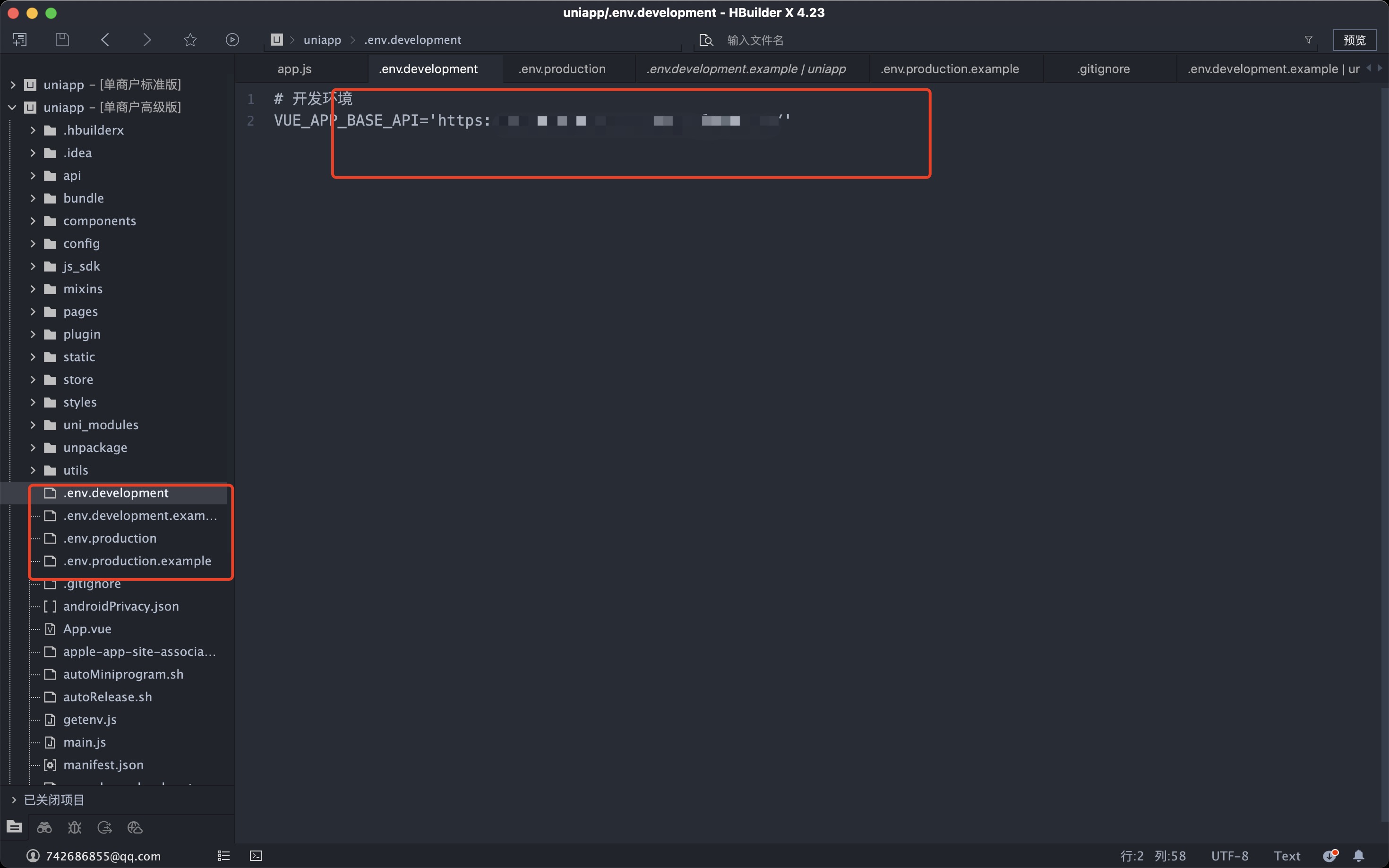
设置服务端地址(请认真阅读,很多新手在这里踩坑)
打开项目根目录,找到.env.production.example 文件创建副本后去掉.example后缀,修改一下的域名地址为服务端部署的域名地址,不要使用本地地址,修改完成以后,按ctrl+s(command+s)保存,修改完一定要保存,小程序正式发布使用,一定要配置https。(同理.env.development 文件为测试环境,如果无需本地部署测试环境,则.env.development 文件无需更改) 
重新设置DCloud AppID
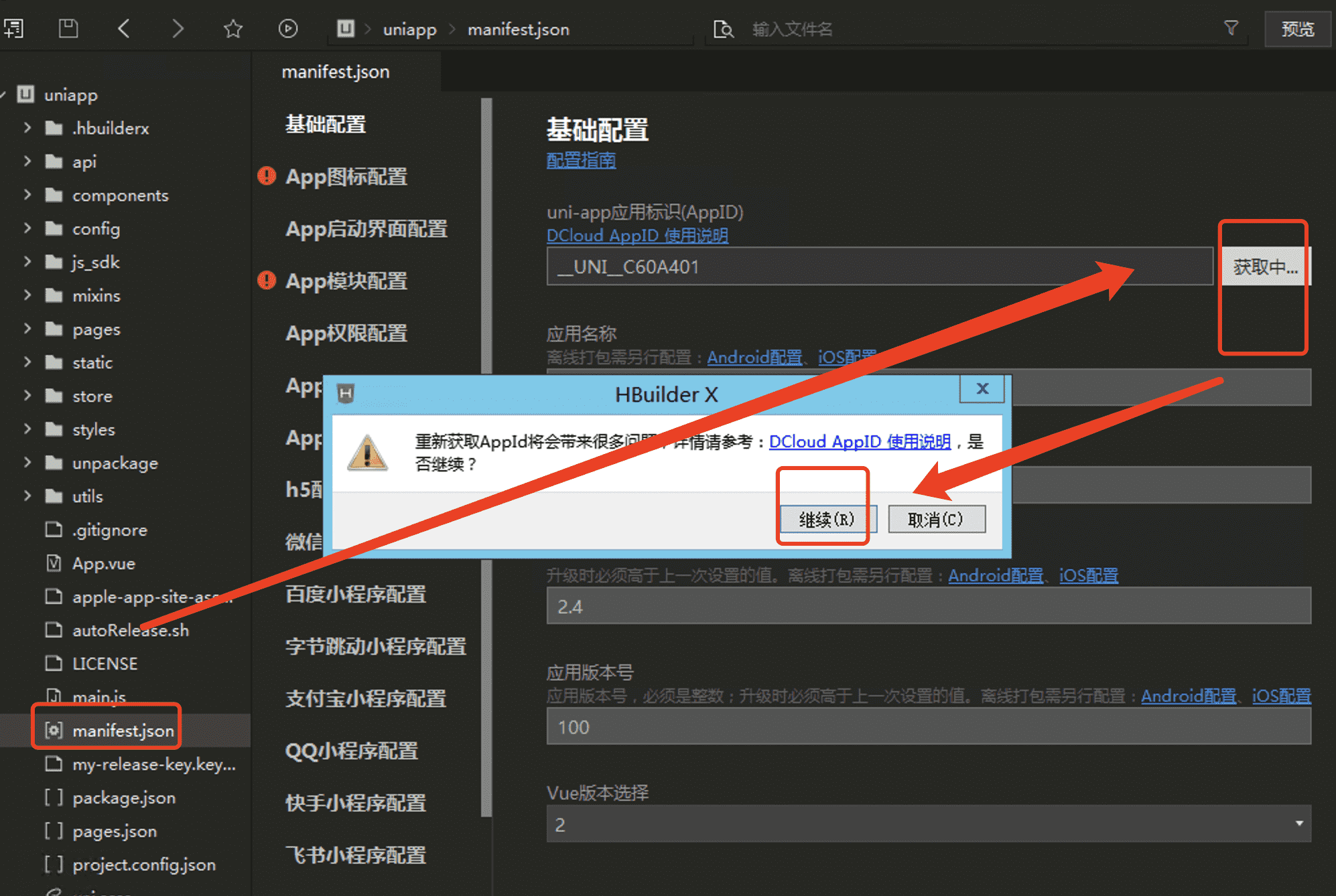
第一次使用tmshop的时候,需要重新设置DCloud AppID,找到【manifest.json】文件,点击【重新获取】-【继续】。 
注意
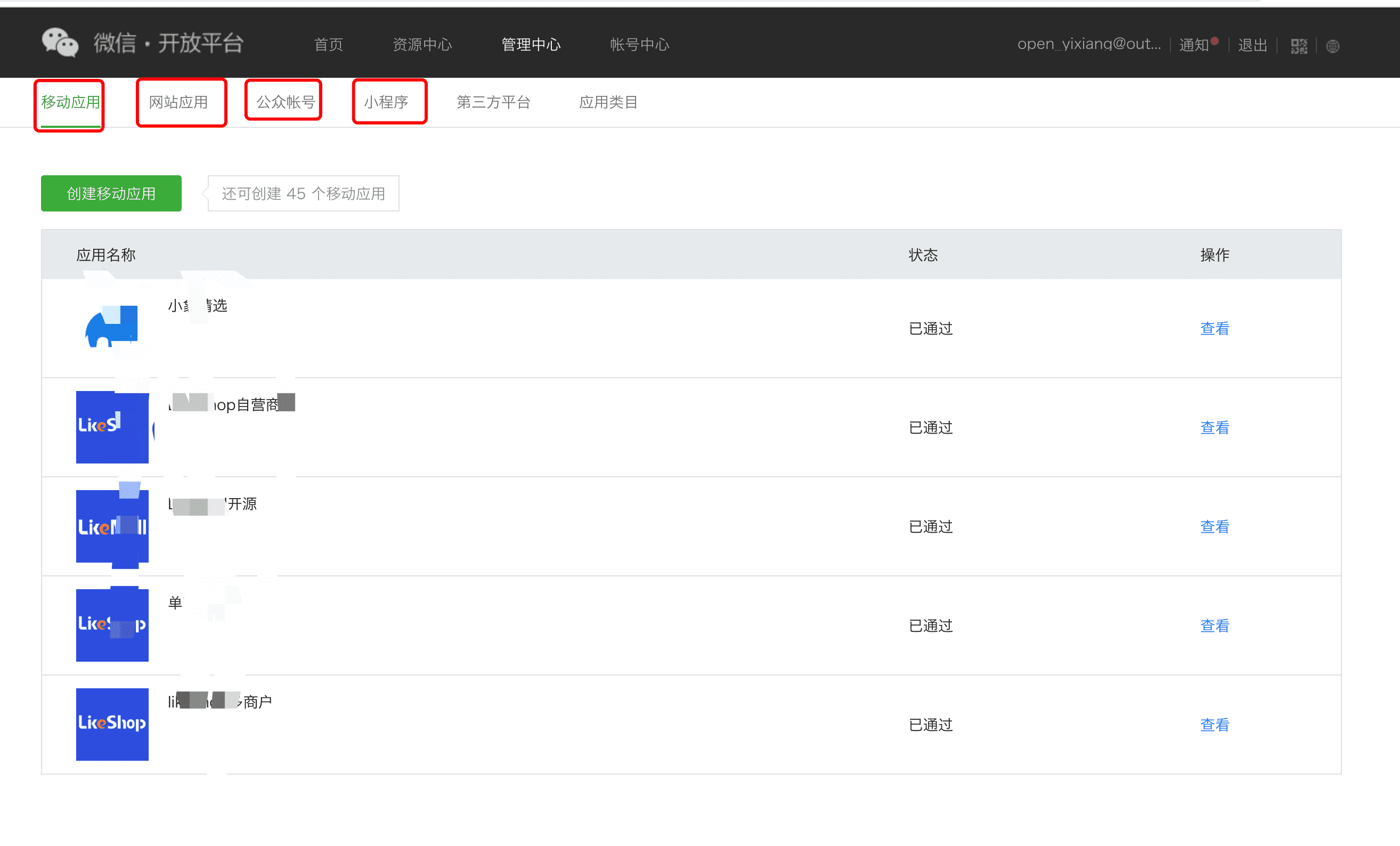
如果需要同时上线微信公众号、微信小程序、APP,两个端以上,微信各端账号想统一。打开微信开放平台https://open.weixin.qq.com/,注册并认证账号。将小程序和公众号绑定上去,其他端根据需要申请。